Context is king, use it when displaying images

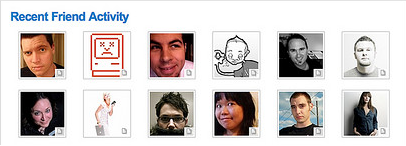
Whats wrong with this picture? Design wise it looks nice and clean. Experience wise it is utter crap. The original shows a list of about 30 people. The thought process goes like this ‘I have 30 friends who recently published some sort of content (maybe new pictures, links, status updates.) Who do I want to check out first?’ I will decide based on how close the friend is to me, if the girl/guy is attractive, etc. since that is the only context I have to make a decision. Why make our users think? Present them with the content and let them decide what is worth consuming, they will not click on every user because of that mystery ‘What if the content was a waste of time?’
Solutions: Provide context before the user commits to clicking. Twitter and Facebook do an extremely good job at this.

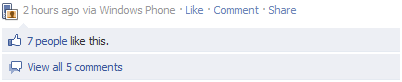
Twitter has subtle insights into what the post is about and if someone else found it important. They also provide how long ago it was posted as well as room for the publisher to add more context to what they are sharing. There still one more crucial piece that could make it better and Facebook does a good job with this.

As discussed in an earlier post about the old brain and fitting in socially, having these subtle social clues help us discern what information might be worth taking a closer look at.
Finally, everything above was primarily focused on people and the news they share. Let’s look at a 2 examples of context applied to products.

Foodspotting provides a lot of context maybe even a bit too much, but you can see the potential with guides. That is a gateway to another feature on the site that promotes more content discovery.
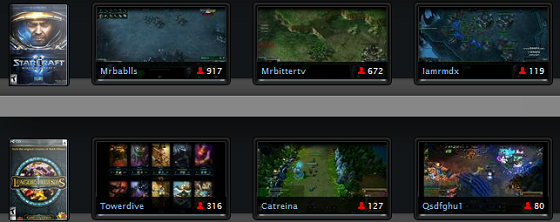
On the other end, TwitchTV only provides context in the form of what game and how many viewers.

Context becomes a big issue when you aren’t familiar with a game, or who is streaming the content.
Context can be provided through icons people naturally recognize like friends, images, etc. Showing actual likes, comments, and just plain text describing what the user should expect to get out of clicking the published content. Make sure you don’t sacrifice context just to make the design aesthetically pleasing.